
カーくるに新規登録した際にデフォルトで設定されているテンプテートをウン年ぶりに刷新しました!サンプルはこんな感じです。

PCで見たときの画面構成がスッキリとかっこ良くなりました!(スマホで見た時はこれまでと同じです。)
NEWPOINT1. 今のトレンドに沿ったデザイン
これまでの標準テンプレートはプロフィール画像を右に見せたいために記事を左側に配置して、なんとなくアンバランスなイメージとなっていました。昔のWEBのトレンドはなるべくスクロールさせずに見せることに苦心していたためのデザインでした。それに対し、今のWEBデザインはスクロールありきなものがトレンドなので、プロフィール画像も記事も中央に配列し、すっきりとカッコ良いデザインとなりました。またイメージカラーも白に変更しました。
NEWPOINT2. 自分の好きな画像をヘッダーに!
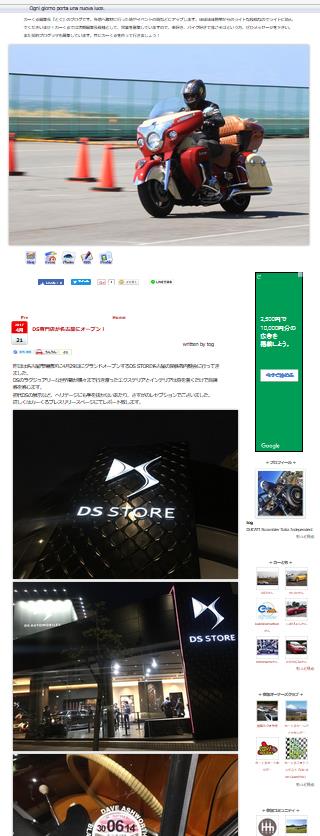
これまでのテンプレートでも可能ではありましたが、新テンプレートは横幅1000PXという、かなり大きなプロフィール画像をファーストビューに配置することで、自分のページとしてより愛着を感じるようなテンプレートにしました。これにより、同じテンプレートを使いながらも、まるで自分専用のWEBページのような感覚でお使いいただけると思います。
通常、オリジナルのWEBページを作りこみするだけでも1ページウン万円の世界なので、まさに自分専用のホームページを持つことと同じと言えます。
NEWPOINT3. ブログ本文の写真も大判に!
ブログ本文の写真も、これまでの横350ピクセルから、一気に横800pxとなりました。
これにより、より迫力のある写真や遠目の写真でも画面を拡大することなく見ることが可能となりました。
そのほか、現在のWEBトレンドを汲んだ形で、フォントの大きさ、写真の影など、シンプル&クールにすべてをこだわって作り替えましたので、ぜひ、この標準テンプレートを使ってみてくださいませ。
テンプレートの適用について
一度もブログテンプレートを変更したことの無い方は、自動的に変更されます。「これまでのテンプテートの方がいいよ!」という方は、カーくるにログインした後の左側メニュー
「ブログデザインの変更」メニューから
「201704まで ~ カーくる基本デザイン※プロフィール1に写真を登録して下さい。」の「適用」ボタンを押していただくことで戻すことが可能です。
また、現在他のテンプレートをご利用の方で、新しいテンプレートを使いたい方は、同じくカーくるにログインした後の左側メニュー
「ブログデザインの変更」メニューから
「カーくる基本デザイン※プロフィール1に写真を登録して下さい。 」の「適用」ボタンを押していただくことでテンプテートを変更することが可能です。
ヘッダー画像を設定するには
どうやったらお気に入り写真をブログのヘッダーに持ってこれるかといいますと、カーくるにログインした後の左側メニュー
「プロフィール編集」から
「プロフィール画像の確認・変更」ボタンをクリックすることで3枚のプロフィール画像が設定できます。これの
Image1にヘッダーに表示したい画像をアップします。そうすると、プログ公開ページのヘッダーに出てくると思います。出てこなかったらキャシュが残っているので、Ctrl+F5キーを押してみてください。なお、ブログを更新した時に出てくる、カーくるのTOPページに出てくる四角いサムネイル画像はこの画面で、「メイン画像にする」を押すことで、変更できます。ブログ公開ページのプロフィール画像もこの「メイン画像」にすることで、同時に変更になります。
現在、カーくる編集長のとぐさんがこのテンプテートを使っています。写真の横幅が1000ピクセル以上であれば、横長の写真でも縦長の写真でも対応します。とぐさんは縦長の写真を使っていますので、相当な大きさのヘッダー写真となっています。
https://carcle.jp/blog/buona_vacanza/
ぜひ、皆さんも新しいテンプレートを使ってみてください。きっと気に入っていただけると思います

今後ともカーくるをよろしくお願いいたします。